Stylus の変数に JS からアクセスする方法を考える
transition 、animationが使えるようになり、擬似セレクタの種類も増えてきたことで、スタイル周りの多くのことがCSSだけ(あるいはclassListのadd、remove程度の操作)で書けるようになってきた気がする。
それでも、どうしても JavaScript で操作したい時もまだあって、 Stylus で利用している変数を JavaScript 内でも参照したくなることがある。
いくつか方法を試した結果、結局 Stylus のプラグインを自作することにした。
Atom + pigments
やりたかったことをまとめると、
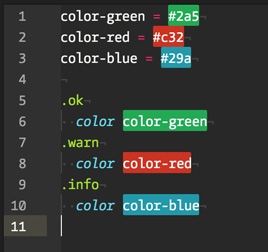
- Stylus の変数定義ファイルが存在すること
- JS からは
"20px"のような文字列ではなく、可能な限り20のように使用しやすい形で取得できること - 実際に変数の定義を書く場所は JS でも Stylus でも良い
- JS 側、 Stylus 側共にコーディングの制約が少ないこと
という感じです。
Stylus の変数定義ファイルが欲しい理由は、
この pigments というプラグインが Stylus の構文をある程度解釈してくれるので、変数にもハイライトが効くようになる。これが大変便利。
(ここでいう変数定義ファイルとはdefine(key, value)ではなく、key = valueの構文で代入しているコード)

検討した他の手段
調べてみると既にいろんな方法で同じような試みがあった。
rosetta
Stylusだけでなく、Sass、LESSで使うことも出来る。 JS => Stylus でも Stylus => JSでもなく、.rose という拡張子の rosetta ファイルから JS と Stylus(もしくは Sass、LESS)を書き出す仕組みになっている。 最初 README を読んだ時、Stylus で変数定義して rosetta を require すればあら不思議、Stylus の変数が使えちゃう、みたいなノリで書いてあるから勘違いしたがどうやら違う。
それでも rosetta ファイルが Stylus と同じ様に書けるならまあ問題ないかと思い、実際に rosetta ファイルを作ってコンパイルしてみたが、コンパイルエラーになった。
rosetta ファイルは Stylus とシンタックスは同じと書いてあるが、変数名の-や、タプルの代入などはシンタックスエラーになる。
ということは、つまり Stylus の ファイルをそのまま使えないということになるし、define メソッドなどで定義されたものも共有出来ない。
既存の Stylus が流用できないのは面倒くさそうなので使うのはやめた。
stylus-export-loader
webpack 用ではあるがやりたいことには概ねマッチしている感じがする。 なぜか npm に登録されてないので github リポジトリを package.json に書いてインストールする。
変数定義用の Stylus ファイルを用意しておき、 !stylus-export-loader! + そのパスを webpack.ProvidePlugin 経由で読み込むことで任意のネームスペースから Stylus の変数にアクセスできるようになる(と思ったけど結局うまく動かなかったよ。)
stylus-vars, stylus-var
どちらも Stylus の変数を JS で定義出来るよーというもの。 Stylus の変数定義ファイルが生成されないのでこれも見送った。
そこで foovar ですよ
foovar を使うと Stylus の変数を JS ファイルに書き出す事ができる。
Stylus の実行時に変数スコープを調べるので、Stylus 側では制約無く変数を定義して使うことが出来る。
変数定義ファイルも用意出来る。
これでやりたかったことは全部できるようになった。
インストール
$ npm i -D foovar
使い方
CLI の場合
$ stylus -u foovar path/to/file.styl
webpack + stylus-loader の場合
// webpack.config.js
module.exports = {
stylus: {
use: [require('foovar')()]
}
};
Stylus ファイルの任意の場所で foovar(path) を呼び出す。
その時点で定義されている変数が JS ファイルにエクスポートされる。
foo = 10px
foovar('src/StyleDefinitions.js')
エクスポートされた JS は require して使うことが出来る。
const StyleDefinitions = require('./src/StyleDefinitions.js');
StyleDefinitions.foo(); // 10
StyleDefinitions.foo.type; // 'px'
StyleDefinitions.foo.css; // '10px'
エクスポートできる変数のタイプ
string 、 unit 、 ident 、 rgba 、 hsla 、 cubic-bezier 、 tuple 、 list 、 hash を書き出すことが出来る。
unit は px 、 % 、em 、 ms 、 mm …等の単位付き(あるいは無し)の数値のことで、 varName.type はその単位を返す(無しの場合は undefined)。
Stylus:$var-name |
JS:varName() |
JS:varName.type |
JS:varName.css |
|---|---|---|---|
'some text' |
'some text' |
'string' |
'some text' |
20px |
20 |
'px' |
'20px' |
50% |
50 |
'%' |
'50%' |
255 |
255 |
undefined |
'255' |
auto |
'auto' |
'ident' |
'auto' |
#112233 |
[17,34,51,1] |
'rgba' |
'#112233' |
#11223344 |
[17,34,51,0.26666666666666666] |
'rgba' |
'#11223344' |
rgba(11,22,33,.4) |
[11,22,33,0.4] |
'rgba' |
'rgba(11,22,33,0.4)' |
hsl(11,22%,33%) |
[11,22,33,1] |
'hsla' |
'hsla(11,22%,33%,1)' |
hsla(11,22%,33%,.4) |
[11,22,33,0.4] |
'hsla' |
'hsla(11,22%,33%,0.4)' |
cubic-bezier(1,0,1,0) |
[1,0,1,0] |
'cubic-bezier' |
'cubic-bezier(1,0,1,0)' |
10px 20px 30px 40px |
[FoovarValue instance x 4] |
'tuple' |
undefined |
1em, 2em, 3em, 4em |
[FoovarValue instance x 4] |
'list' |
undefined |
{ foo: 1em } |
{ foo: FoovarValue instance } |
'hash' |
undefined |
tuple 、 list 、 hash に関しては、配列・オブジェクトの各要素がそれぞれ type 、 css を持つ FoovarValue のインスタンスになっている。
各要素は単項の値と同じように type 、 css へアクセス出来る。
// foo = 10px 20px 30px 40px
// bar = { baz: 1em }
const StyleDefinitions = require('./src/StyleDefinitions.js');
StyleDefinitions.foo()[0]() // 10
StyleDefinitions.foo()[1].type // 'px'
StyleDefinitions.foo()[2].css // '30px'
StyleDefinitions.bar().baz() // 1
StyleDefinitions.bar().baz.type // 'em'
StyleDefinitions.bar().baz.css // '1em'
普段よく自分がアクセスしたくなりやすいものを中心に実装した。URL とかはまだ対応していない。
いずれ欲しくなったときに追加するかも知れないししないかもしれない。
Stylus の変数にアクセスしたくなった時は foovar をぜひに。
flex-grow, flex-shrink, flex-basis について
flex-grow CSS プロパティは、flex アイテムの flex grow factor を指定します。これは、アイテムが flex コンテナ内のスペースをどれだけ占有するかを指定します。
MDN: flex-grow
MDN の説明がシンプルすぎてよく分からなかったので、もう少し詳しく調べた内容をまとめておきます。
説明中に出てくるスクショの動作サンプルは下の記事にあります。
この記事は上の動作サンプル記事が長くなっため分離した補足記事みたいな感じです。
flexbox の基本
flexbox の基本的な動作は以下のページが個人的には分かりやすかったのでオススメです。
- CSS3 Flexbox の各プロパティの使い方をヴィジュアルで詳しく解説
flexbox の仕様全般に関する説明が分かりやすい - Flexboxを使うなら知っておきたい「flexアイテム」の幅の計算方法
flex-grow に関する説明が分かりやすい
flex-grow
ある flex アイテムが、 flex コンテナ内の他の flex アイテムと比較して、どのくらい大きくなろうとするかを整数値で指定する。
W3C の flex grow の説明にはこうある。
This
component sets flex-grow longhand and specifies the flex grow factor, which determines how much the flex item will grow relative to the rest of the flex items in the flex container when positive free space is distributed. When omitted, it is set to 1.
W3C: flex-grow
意味としては、
この数値は、ポジティブなフリースペースが分配された時に、 flex アイテムが flex コンテナ内の他の flex アイテムと比較してどれくらい増大されるかを決定します。
ということだと思う。
flex-grow はあくまでも余ったスペースを各アイテムで分け合う。
分配されるのは領域全体ではなく、余ったスペース(以下ポジティヴなフリースペース)。
ある領域を1:2:3の比率で分割したいとして、単純に flex-grow をそれぞれ1,2,3と指定しても上手くいかない。
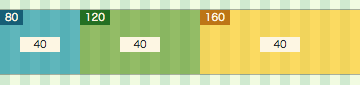
上は width を 60px, 120px, 180px に指定した display: block の要素。
下は flex-grow を 1, 2, 3 に指定した display: flex の要素。


上と下を見比べると、下の比率が1:2:3になっていないことが分かる。
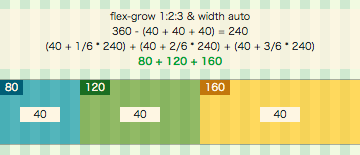
下の図について細く見ていくと、余ったスペースが各アイテムに対してどのように分配されているのかが分かる。
flex コンテナの width は360px。
flex アイテムの width は auto 、 flex アイテム内のコンテンツは40pxの span 要素なので、 flex アイテムの幅は40pxとなる。
flex-grow が分け合うポジティヴなフリースペースとは、 flex コンテナから flex アイテムの幅を引いた値。360px - (40px + 40px + 40px) = 240pxのことを指す。
この240pxを flex-grow の値1:2:3の比率で分配し、 width に足した合わせた値が最終的な幅となる。
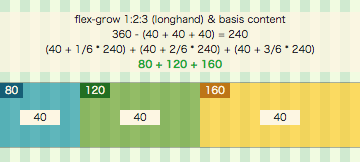
(40 + 1/6 * 240) + (40 + 2/6 * 240) + (40 + 3/6 * 240)
80 + 120 + 160
この例では比率が2:3:4になる。
flex-shrink
ある flex アイテムが、 flex コンテナ内の他の flex アイテムと比較して、どのくらい小さくなろうとするかを整数値で指定する。
W3C の flex-shrink の説明にはこうある。
This
component sets flex-shrink longhand and specifies the flex shrink factor, which determines how much the flex item will shrink relative to the rest of the flex items in the flex container when negative free space is distributed.
W3C: flex-shrink
意味としては、
この数値は、ネガティブなフリースペースが分配された時に、 flex アイテムが flex コンテナ内の他の flex アイテムと比較してどれくらい縮小されるかを決定します。
ということだと思う。
ネガティヴなフリースペースというが分かりにくい。
flex コンテナの幅と flex アイテムの幅の差がポジティヴかネガティヴかというふうに考えると分かりやすいかもしれない。
flex-grow の時と逆の状況を考える。
flex アイテムの width を 160px にして、 flex コンテナからはみ出すようにしてみる。
- flex アイテムを全て足した幅が flex コンテナより小さい
360px - (40px + 40px + 40px) = 240px= ポジティブなフリースペース。 - flex アイテムを全て足した幅が flex コンテナより大きい
360px - (160px + 160px + 160px) = -120px= ネガティヴなフリースペース
flex-shrink はこのネガティヴなフリースペースをどう分配するか、ということを指定する。
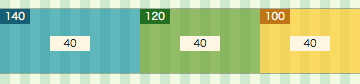
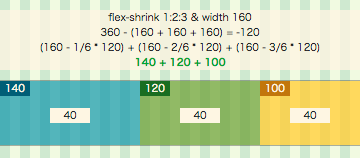
下のスクショは、
上が display: block + float: left 、 width: 120px の要素。
下が flex-shrink を 1,2,3 に指定した display: flex の要素となっている。


ネガティヴなフリースペース -120px を、 flex-shrink の値1:2:3の比率で分配すると、
(160 + 1/6 * -120) + (160 + 2/6 * -120) + (160 + 3/6 * -120)
140 + 120 + 100
flex アイテムはそれぞれ140px、120px、100pxとなり、比率は7:6:5となる。
flex-basis
flex-basis についてはまだ仕様が不安定な印象です。
とりあえず MDN の説明を引用。
flex-basis CSS プロパティは、flex アイテムの初期 main size である flex basis を指定します。box-sizing を使用して別に指定されていない限り、このプロパティが content-box の寸法を定義します。
MDN: flex-basis
要はベースとなる width か height を指定するということだと思う。
box-sizing の影響を受けるので、 border 、 padding を含めた値を指定したい場合は box-sizing を border-box にする。
(ただし、IEでは box-sizing の指定に関するバグ有り。 Flexbugs: 7. flex-basis doesn't account for box-sizing:border-box)
指定出来る値は width 、 height に設定出来る値であれば何でも良い。
あるいは、 content を指定する。
content
結論から書くと、動作がブラウザによってバラバラなので、現段階では使わないほうが良さそうです(2016年9月4日)。
コンテンツサイズに応じてよしなにやってくれる的な設定なんじゃないかーぐらいのことしか分かりませんでした。
W3C の説明も
Indicates automatic sizing, based on the flex item’s content.
と一行だけです。
実際の動作サンプルについては別記事に追記があります。
メモを揉め: Case Studies in Flexbox - flex-grow, flex-shrink, flex-basis
ブラウザ間の差異の原因になっている(2016年9月4日現在)
flex-basis は Chrome 、 Firefox 、 Edge グループと Safari 、 IE11 グループとで動作が異なる。
2017年8月17日現在は IE11 のみ動作が異なる。
Chrome 、 Firefox 、 Edge はコンテンツのサイズを維持。
Safari 、 IE11 はコンテンツサイズを無視する。
Chrome 、 Firefox 、 Safari 、 Edge はコンテンツのサイズを維持。
IE11 はコンテンツサイズを無視する。
こちらも詳しくは別記事に記述があります。
メモを揉め: Case Studies in Flexbox - flex-grow, flex-shrink, flex-basis
その他の考慮すべきこと
ここまでの flex-grow 、 flex-shrink の動作は、余った、あるいは足りないスペースを flex-grow 、 flex-shrink に基いて分配するという、ある意味シンプルなルールです。
しかし、場合によっては様々な要因によって結果が予想しにくくなることがあります。
再計算が必要になる場合
フリースペースの分配が行われた後、何らかの原因によって再びネガティブスペースを作ってしまった場合、再計算が行われます。
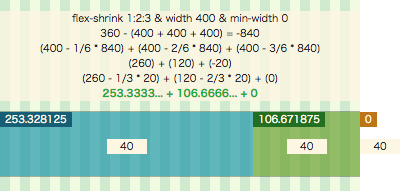
0以下になる場合
flex コンテナの幅が 360px、
flex アイテムの flex-shrink が 1 、 2 、 3 、
width が 400px 、
min-wditn が 0
に設定されていた場合、下のスクショの様な結果になる。

順を追って見ていくと、
flexコンテナからflexアイテム3つの合計を引く
360 - (400 + 400 + 400) = -840- ネガティブなフリースペース
-840pxをflex-shrinkに基いて分配する
(400 - 1/6 * 840) + (400 - 2/6 * 840) + (400 - 3/6 * 840) - 3つ目の
flexアイテムが0を下回ってしまう
(260) + (120) + (-20) - 再び生まれたネガティブなフリースペース
-20pxの再分配が行われる
(260 - 1/3 * 20) + (120 - 2/3 * 20) + (0) - 最終的なサイズが決定する
253.3333... + 106.6666... + 0
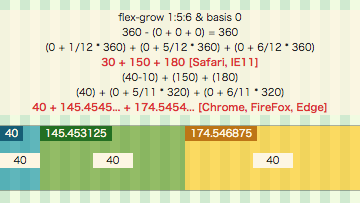
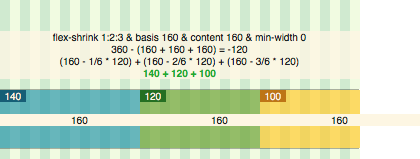
コンテンツサイズを下回る場合
Chrome 、 Firefox 、 Edge の flex-basis の挙動により起こる現象。
flex コンテナの幅が 360px、
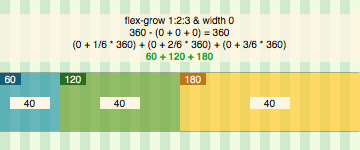
flex アイテムの flex-grow が 1 、 5 、 6 、
flex-basis が 0
に設定されていた場合、下のスクショの様な結果になる。

順を追って見ていくと、
flexコンテナからflexアイテム3つの合計を引く
360 - (0 + 0 + 0) = 360- ポジティブなフリースペース
360pxをflex-growに基いて分配する
(0 + 1/12 * 360) + (0 + 5/12 * 360) + (0 + 6/12 * 360) - 1つ目の
flexアイテムがコンテンツサイズの40pxを下回ってしまう
(30) + (150) + (180) - 1つ目の
40pxを除いた320pxが再びポジティブなフリースペースとして再分配される(40) + (0 + 5/11 * 320) + (180 + 6/11 * 320) - 最終的なサイズが決定する
40 + 145.4545... + 174.5454...
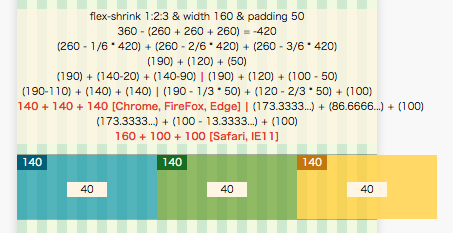
margin, paddingを下回る場合
margin 、 padding は flex-grow 、 flex-shrink によって増大も縮小もしないため、フリースペースの分配結果がこれらを下回る場合は再分配が行われる。
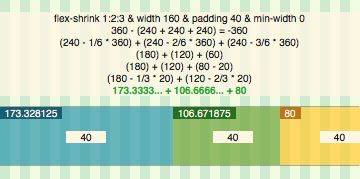
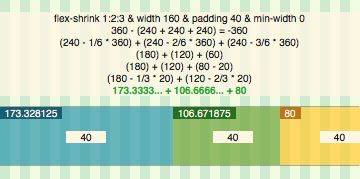
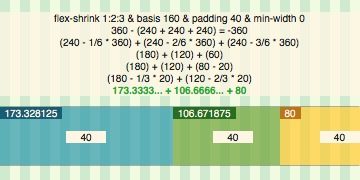
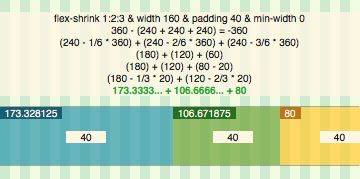
flex コンテナの幅が 360px 、
flex アイテムの flex-shrink が 1 、 2 、 3 、
width が 160px 、
左右の padding が 40px 、
min-width が 0
に設定されていた場合、下のスクショの様な結果になる。

flexコンテナからflexアイテム3つの合計を引く
360 - (240 + 240 + 240) = -360- ポジティブなフリースペース
360pxをflex-growに基いて分配する
(240 - 1/6 * 360) + (240 - 2/6 * 360) + (240 - 3/6 * 360) - 3つ目の
flexアイテムが左右のpaddingの合計80pxを下回ってしまう
(180) + (120) + (60) - 再び生まれたネガティブなフリースペース
-20pxの再分配が行われる
(180 - 1/3 * 20) + (120 - 2/3 * 20) + (80) - 最終的なサイズが決定する
173.3333... + 106.6666... + 80
それでも解決しない場合
再分配しても以下の様に、
0を下回るmin-widthを下回る- margin, paddingを下回る
- コンテンツサイズを下回る
に当てはまる場合は、サイズが下回らない様にコンテナからはみ出し、分配はそこで終わりとなる。
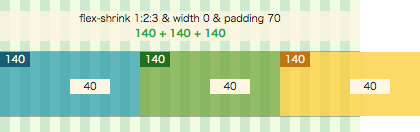
flex コンテナの幅が 360px 、
flex アイテムの flex-shrink が 1 、 2 、 3 、
width が 0px 、
左右の padding が 70px
に設定されていた場合、下のスクショの様な結果になる。

左右の padding の合計 140px より縮小することが出来ないため、 flex コンテナからはみ出る。
追記(2016年9月6日)Firefoxの表記について
Case Studies in Flexbox - flex-grow, flex-shrink, flex-basis
flexboxのプロパティの組み合わせを比較できるカタログが欲しいなーと思ったので作ってみました。
各プロパティーの値がどのように解釈されるか、ブラウザ間での違いなどが分かります。
あれもこれもと入れていたら無駄に長くなりました。
2017年8月17日追記
Safari の flex-basis の挙動が Chrome、Firefox、Edge と同じなっていたので、記事とサンプルをアップデートしました。
See the Pen Case Studies of Flexbox by Keita Okamoto (@all-user) on CodePen.
縦のストライプの幅が10px、flexコンテナの幅が360pxとなっていて、flexアイテムとそのコンテンツの大きさはそれぞれのラベルに表示されます。
コンテナの上には当てているスタイルの要約と最終的なサイズを割り出す計算式があります。
全ブラウザで結果が同じ場合は緑、ブラウザ間で結果に差異がある場合は赤の文字になっています。


一応仕様的にはこうなるべきだろうという計算式を書いているつもりですが、解釈が間違っているかも知れません。
なんか違うなと思ったら教えていただけると助かります。
ベストプラクティス(暫定)
flexboxの各アイテムが最終的にどのサイズで描画されるのかは領域の分配ルールに様々な要素が絡んでいます。
そのため、適当にプロパティを組み合わせていくと、なかなか思い通りのサイズになりません。
スコープを絞るために話をflex-direction: rowに限定するとして、サイズの計算に影響を与えるプロパティはこれだけあります。
flex-shrinkflex-growflex-basiswidthmin-widthmax-widthmarginpaddingbox-sizing
さらにブラウザ間の誤差やflexboxの抱える様々なバグを考慮して全てをコントロールするのはかなり難しいと思われます。(この実験に関して言えば、実際にはブラウザの誤差はあるひとつの挙動に起因していたため、そこまで辛くなかった。後述)
色々試した結果、暫定的なベストプラクティスとして以下のルールを守るのが良さそうだという結論になりました。
flex-basisはauto(初期値)widthを0に設定する(ただしflex-direction: column+heightの時は要注意。下に追記あり)

widthを0以外にしたい場合はmin-widthをそれより小さい値で設定する

min-widthを設定すればflex-basisでもブラウザ間の差異は無くなりますが、あえてflex-basisを使うメリットも特に無さそうなのでwidthを使うのが良いかなと思ってます。
- flex-basisとmin-widthを組み合わせた例

あくまで厳密にサイズをコントロールしたい時のベストプラクティスです。(flexboxでテーブルみたいに縦を揃えたい、とか)
コンテンツのサイズが予測できたり、サイズに応じてよしなにやって欲しい時はwidth、flex-basisともにauto(必要に応じてmax-width、min-width)でも良いと思います。
幅の計算をするときに気をつけること
padding、marginの扱い
padding、marginはflex-shrink、flex-growの影響を受けないようです。
常に設定された値になる必要があるので、スペースを分配した結果が設定した値を下回る場合はスペースを再分配する必要があります。
- 左右の
padding80pxを下回るため再分配が行われる

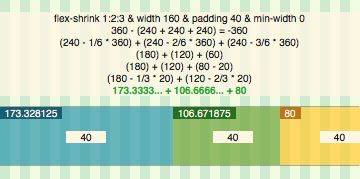
box-sizingの影響
paddingがwidthに含まれるかどうかはbox-sizingの値によって決まります。
初期値であるcontent-boxの場合は以下のようになります。
width: autoのためコンテンツサイズ分の40px * 3を除く240pxがflex-growの値に基いて分配される

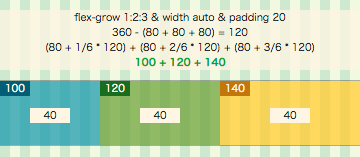
コンテンツサイズ分の
40px * 3に加え、左右のpadding40px * 3を除く120pxがflex-growの値に基いて分配される

flexアイテムの
width160px * 3とコンテナサイズ360pxの差-120pxがflex-shrinkに基いて分配される

flexアイテムの
width160px * 3に左右のpadding80px * 3を加えた720pxとコンテナサイズ360pxの差-360pxがflex-shrinkに基いて分配される

min-widthの効果
widthの設定を0以上に設定していて、その値よりコンテンツサイズが小さい場合、flex-shrinkはコンテンツサイズを下回って縮小することができなくなります。(flex-basisの場合は0に設定してもコンテンツサイズを下回るサイズにはなれないことがある。後述)
min-widthを設定することで、その値まではコンテンツサイズを下回るサイズに縮小することが出来ます。
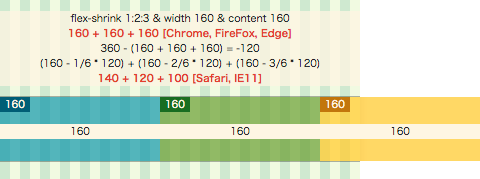
コンテンツサイズの
160pxを下回って縮小することが出来ない(Safari、IE11は縮小する)
min-width: 0によりコンテンツサイズの160pxを下回って縮小することが出来る

ブラウザ間の差異(2016年8月28日現在)
この実験に絞って言えばブラウザ間で結果に差異が出る原因は、flex-basisがコンテンツサイズを保証するかどうか、ということに集約できました。
Chrome、Firefox、Edgeはコンテンツのサイズを維持。
Safari、IE11はコンテンツサイズを無視する。
コンテンツサイズを保証するというのはどういう事かというと、flex-shrinkやflex-growを適用した後に、もしflexアイテムのサイズがコンテンツサイズを下回っていた場合に、そのflexアイテム以外のflexアイテムの間でネガティブなスペースを再分配し、必ずコンテンツサイズを下回らない様にします。(それでも下回る場合はそれ以上縮小しない)
- 再分配してもコンテンツサイズを下回るのでそれ以上縮小しない例

どちらが仕様的に正しいのかはわかりませんが、IEを除くとコンテンツサイズを無視するのはSafariだけなのでChrome、Firefox、Edgeの動作がより最新の仕様に沿っているのかもしれません。
現在は Safari も Chrome、Firefox、Edge と同じ動作です。
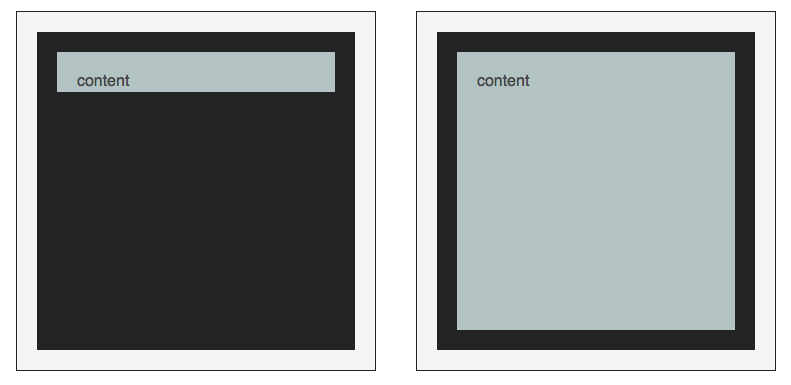
追記(2016年8月31日)heightの0指定について
flex-direction: column時にheightに0を指定すると、たとえflexアイテムがflex-growによってコンテナいっぱいに広がっていたとしても、flexアイテム内の要素からはheightが0に見えてしまうらしく、%指定が出来なくなるというデメリットがあることが分かりました。(Safariのみ)
heightの代わりにmin-heightを0にすれば大丈夫でした。
- Safariのスクショ。左:
height: 0、右:height: 100%+min-height: 0

枠線付きがflexコンテナ、濃いグレーがflexアイテム、薄いグレーがflexアイテム内のブロック要素
http://codepen.io/all-user/pen/RGbKRd
追記(2016年9月5日)flex-basis の content について
flex-content に指定できる値 content についての調査を追加しました。
結論から書くとブラウザ間の挙動がバラバラ。
今はまだ使わないほうが良さそうです。
以下、実験で分かったこと。
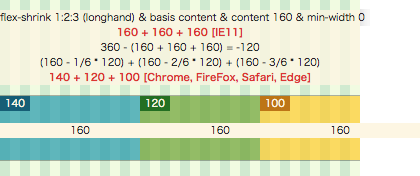
ショートハンドが効かない(Chrome, Firefox, Safari, IE11)
ショートハンドで指定した flex-grow 、 flex-shrink がなぜか無効になります。(Edge は有効)
flex-grow は 0 (Chrome, Firefox, Safari, IE11)、 flex-shrink は 1 (Chrome, Firefox, Safari)と解釈されているように見えます。
ロングハンドの指定は有効でした。
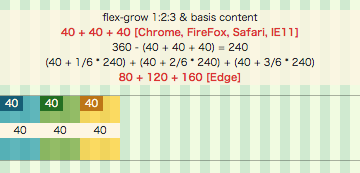
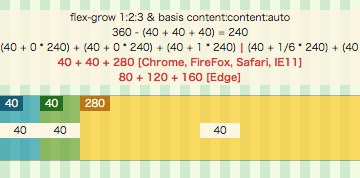
flex-growflex-basisにcontent
flex-growに1、2、3をショートハンドで指定

flex-basisにcontent、content、auto
flex-growに1、2、3をショートハンドで指定

flex-basisにcontent
flex-growに1、2、3をロングハンドで指定

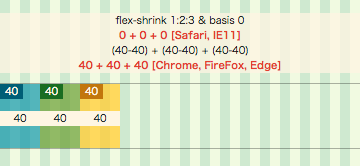
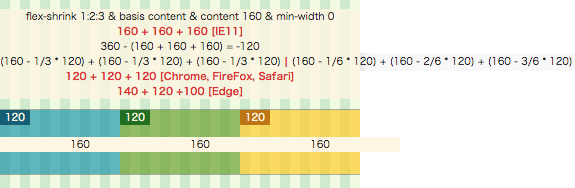
flex-shrinkflex-basisにcontent
min-widthに0
flex-shrinkに1、2、3をショートハンドで指定

flex-basisにcontent、content、auto
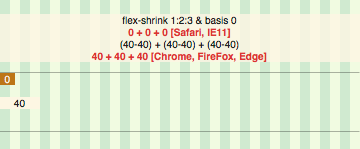
min-widthに0
flex-shrinkに1、2、3をショートハンドで指定

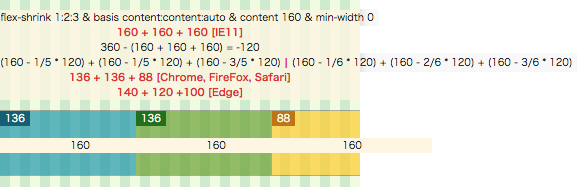
flex-basisにcontent
min-widthに0
flex-shrinkに1、2、3をロングハンドで指定