LightTableのプラグインを手動でアップデートする方法
LightTableは下記のディレクトリに各プラグインのフォルダが置いてある。(OS Xの場合)*1
~/Library/Application\ Support/LightTable/plugins/
ここにプラグインのリポジトリをクローンして、LightTableを再起動すればアップデートは完了する。
下はRuby Instareplをアップデートする際の例。
$ cd ~/Library/Application\ Support/LightTable/plugins/ $ git clone https://github.com/existentialmutt/lt-ruby.git
ついでにフォルダの名前をlt-rubyからRuby Instareplに変更しておく。
これは、他のプラグインもフォルダの名前がプラグイン名と同じになっていることに習ってそうしているが、必要かどうかは定かで無い。
各プラグインのリポジトリの場所はプラグインマネージャで確認できる。
具体的にはsourceというボタンを押すと、リポジトリのURLをブラウザで開いてくれる。
蛇足っち
最近プラグインの更新が無いなあ、無さ過ぎるなあとは思っていた。
やっぱり更新に失敗していた。
Rubyのプラグインがいまいち調子悪いので重い腰を上げて調べてみた。
(具体的には[]やArray.newを使って配列を作ると、エラーになる症状があった)
以下はchangelogより一部抜粋、
* CHANGED: Remove plugin server and use Github as the plugin-metadata repository (ibdknox)
Remove plugin serverって書いてありますね。
代わりにGithubのplugin-metadataリポジトリを使います、というように解釈した。
プラグインマネージャーを使ってインストールすること自体は出来ていたのでまったく使えなくなった訳じゃ無さそうだし、、、
とにかく、良くわからないけどplugin-metadataリポジトリを見に行ってみた。
リポジトリにはズラっとプラグインの名前のフォルダが並んでいる、どうやらここでプラグインをホストしているっぽい。
Ruby Instareplのフォルダを見てみると、なんと0.0.15までリリースされている。
自分のLightTableのプラグインの更新は0.0.9で止まっていたので、明らかに更新の通知がうまく取れていない。
バージョニングの並びを辞書順で、
0.0.1 0.0.10 0.0.11 0.0.12 0.0.13 0.0.14 0.0.15 0.0.2 0.0.3 0.0.4 0.0.5 0.0.6 0.0.7 0.0.8 0.0.9
こう解釈してしまっていると思われる。
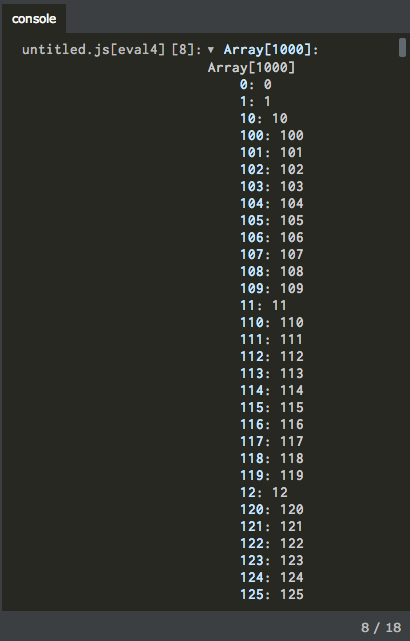
そういえば、以前長さが1000の配列をコンソールに出力した際にも辞書順で整列されていた。

Ruby Instareplのバージョニングの方法が悪いのか、プラグイン管理の仕方にバグがあるのか分からないけど、どうやらこれは手動で入れるしか無さそうだ。
自分の場合、LightTableを再インストールした際、プラグインマネージャの表示するプラグインのバージョンが下がった様な気はしていた。
プラグインマネージャがうまく最新版を取ってこれないので、手動でクローンしてあげたら上手くいった。
まあ根本的な解決にはなってないので、いい方法を知っていたら教えてください、よろしくお願いします。
*1:他の環境は見てないので分からないが、いわゆるユーザーディレクトリ下にあると思われる。
HomebrewでYosemite(OSX 10.10.4)にインストールしたMySQLが起動しない時にやったこと
訳あってMySQLをインストールした。
Homebrewを整える。
$ brew doctor $ brew update
MySQLをインストール。
$ brew install mysql
==> Downloading https://homebrew.bintray.com/bottles/mysql-5.6.25.yosemite.bottle.tar.gz
Already downloaded: /Library/Caches/Homebrew/mysql-5.6.25.yosemite.bottle.tar.gz
==> Pouring mysql-5.6.25.yosemite.bottle.tar.gz
==> Caveats
A "/etc/my.cnf" from another install may interfere with a Homebrew-built
server starting up correctly.
To connect:
mysql -uroot
To have launchd start mysql at login:
ln -sfv /usr/local/opt/mysql/*.plist ~/Library/LaunchAgents
Then to load mysql now:
launchctl load ~/Library/LaunchAgents/homebrew.mxcl.mysql.plist
Or, if you don't want/need launchctl, you can just run:
mysql.server start
==> Summary
🍺 /usr/local/Cellar/mysql/5.6.25: 9833 files, 339M
OK /usr/local/var (master)
起動してみる。
$ mysql.server start Starting MySQL . ERROR! The server quit without updating PID file (/usr/local/var/mysql/username.local.pid).
...起動出来ない。
chownで所有権をusername:staffに変える
ググる。
- ワインのバカ: OSX Lion, Homebrewで入れたmysqlが起動しない夜
- EasyRamble: MySQLが起動しないエラー(The server quit without updating PID file)
- stackoverflow: MySql server startup error 'The server quit without updating PID file '
- Qiita: MySql が 'The server quit without updating PID file 'というエラーを出したときの対処法
- 備忘録: [Mac]MySQLの導入
色々参考にして試してみたけど、自分の環境ではそのままだとうまく行かなかった。
/usr/local/var/mysql以下の所有権を全てusername:staffに変更したらうまくいった、
usernameは自分のユーザーネームに置き換える。
sudo chown -R username:staff /usr/local/var/mysql
結局なにが悪かったのかはよく分かってないです、ドッひゃー。
StylusでスキューモーフィックなCSS3ジェネレータを作った(続き)
githubにアップしました。
Demo: Cassette Deck Controls
各ボタンの記号はFont Awesomeです。
このブログでも使用しています。
PlayとRecのボタンは<input type="checkbox" style="display: none;">と<label>を組み合わせて作っています。
WEBdev: cssだけでcheckboxやradioのデザインを変更
このジェネレータで出来ること
スキューモーフィックなボタン等のGUIをCSSで描画できます。
基本
stylusで書くことが前提。
${prefix}_skeu等のプレースホルダを@extendするとスタイルが適用される。
{prefix}にはテーマの名前を指定する。
// テーマをインポート
@import '../import_theme/pink.styl'
// skeu.stylを読み込む
@import '../../stylus/skeu.styl'
// 任意の要素にスタイルを適用する
.button
size 80px auto // width, heightを設定するnibの省略記法
@extend $pink_skeu
&:hover
@extend $pink_skeu_hover
&:active
@extend $pink_skeu_active
バリエーション
ノーマル
.button @extend $pink_skeu

両端が連結可能
.button @extend $pink_skeu_chain

左端が連結可能
.button @extend $pink_skeu_chain_l

右端が連結可能
.button @extend $pink_skeu_chain_r

他上記バリエーションにホバー時のスタイルを適用した物。
.button @extend $pink_skeu_hover .button @extend $pink_skeu_chain_hover .button @extend $pink_skeu_chain_l_hover .button @extend $pink_skeu_chain_r_hover
アクティブ
.button @extend $pink_skeu_active

円形
.button @extend $pink_skeu circle() size 80px 80px

テクスチャ(画像)
$texture = 'image' $texture_param = '../../images/stone.png' $image_size = '100px 100px'

テクスチャ(CSSパターンによるストライプ)
$texture = 'tl_stripe_abs' $texture_param = 2

ビネット効果
$vignette_effect = .9

ホワイトの拡散
$diffusion = .8

実装部分
Stylusでの色定義
カラーコードをそのまま扱うより意図が分かりやすい。
実際これだけでもStylusを使う気になる。
通常のプログラミングと少し質が違うのか、意図を正確にネーミングするのが難しかった。
他の記事のCSSでの変数命名についての考察もとても参考になる。
この辺の事、BEMとかのCSSでの命名規則についてもちゃんと勉強しないといけないと思う。
今回は自分の中でなんとなくフィーリングがつかめれば良しとする。
$indirect_base = blend(rgba(spin(complement($theme_color), $spin_mod), .2), saturate(darken($theme_color, 5), 9)) $edge_reflection = rgba(255,255,255,.2) $middle_tone = saturate(blend(lighten(rgba(spin(complement($base_color), $spin_mod*3), .3), 5%), lighten($base_color, 10%)), 3) $top_highlight = rgba(255,255,255,1) $bottom_shadow = black $bottom_reflection = rgba(255,255,255,.8) $indirect_light = rgba($indirect_base, .6) $indirect_shadow = rgba(0,0,0,.25) $inner_reflection = rgba(255,255,255, $diffusion) $top_saturator = hsla(hue($theme_color) - $spin_mod*5, 100%, 11%, 1) $top_inner_light = rgba(255,255,255,.03) $top_reflection = transparentify(blend(rgba($indirect_base, .1), $theme_color), .8) $bottom_tone = rgba(0,0,0,.4)
レイヤーの詳細
テキスト
text-shadowを使って立体感を出す。
text-shadow: 0px -1px 0px $bottom_shadow, 0px -2px 0px $indirect_light, 0px -3px 0px $middle_tone, 0px 1px 0px $indirect_light, 0px 3px rgba(0,0,0,.2);
ピクセル数をハードコーディングしたままなので、UIの大きさの変化に対応出来ない。
もしまた使うことがあれば調整出来るようにしたい。
ディテール
box-shadowのinsetを重ねてフチの部分のディテールを表現する。
box-shadow: -1px 0px 0px 0px $edge_reflected inset, -4px 0px 2px -2px $middle_tone inset, 1px 0px 0px 0px $edge_reflected inset, 4px 0px 2px -2px $middle_tone inset, 0px 1px 0px 0px $middle_tone inset, 0px 2px 0px 0px $top_highlight inset, 0px -1px 0px 0px $bottom_shadow inset, 0px -10px 5px -8px $bottom_reflected inset, 0px 0px 30px 5px $indirect_light inset, 0px 0px 30px 5px $indirect_shadow inset, 0px 0px 40px 15px $inner_reflection inset, 0px 5px 5px -5px $top_saturator inset, 0px 5px 5px 0px $top_inner_light inset, 0px -5px 0px 0px $bottom_tone inset, 0px $shadow_length 5px 0px $drop_shadow;
ピクセル数をハードコーディ(ry
ビネット効果
これが映り込みの上の層にあるのはディテールの表現とぶつかるところをぼかすため。
radial-gradient(transparent, rgba($base_color, $vignette_effect))
映り込み
中央から上側にグラデーションを掛けて、光の反射が下層のテクスチャを隠す様子を表現する。
reflect_blend(o, a) transparentify(blend(rgba($top_highlight, o), $theme_color), a) linear-gradient(top, reflect_blend($top_blend, $top_alpha) 0%, reflect_blend($bottom_blend, $bottom_alpha) 50%, transparent 50%)'
テクスチャ
質感を加える部分、CSSパターンを使うと色々な表現が出来る
flare(n)
m = 100 / n
str = ''
for i in (0..n)
if even(i)
c = rgba($peak, $texture_opacity)
else
c = rgba($gutter, $texture_opacity)
if i isnt n
str += '' + c + ' ' + m * i + '%, '
else
str += c
linear-gradient(left, str)
flare(5)
下地色
ベースとなる色のベタ塗り、カラーファイルで定義する。
// theme color $theme_color = #a9a19c // modulation config $lightness_mod = -38 $saturation_mod = 0 $spin_mod = -5deg // text color $txt_color = black
余談
途中中だるみでモチベーションが著しく下がった。
少なくとも自分は使うだろうと思えるならいいけど、それも無くなって来ちゃって。
でもゴールデンウィーク中の書き散らかしたコードのままほっといたら、それこそ何やってたのか思い出せなくなって、せっかくの成果物も無駄になってしまう。
将来また同じような事を考えそうな自分に宛てて書くつもりでREADMEを書きましたとさ。
READMEを英語で書くようにしてて、ほとんど英作文の練習だったけどそれはむしろ楽しめるようになってきた。
英語が恥ずかしいことになっていたら教えていだだけると幸いです。
npmの名前空間
それとnpmには今ものすごい宣伝されているprivate modulesのパブリック版、scoped modulesで公開しました。
以前の記事ではじめてnpmモジュールを公開したのですが、ちょうどこの直後にThe npm Blogにsolving npm’s hard problem: naming packagesという記事が公開されました。
もうタイミングが良すぎるというか、名前空間汚染すんなって名指しで言われたような気がして怖かった。